
ワードプレスを運用していて、どうしてもCSSを使わずに、htmlに直接記載したいことがあったのですが、ググっても全然やり方のってなかったので、備忘録。
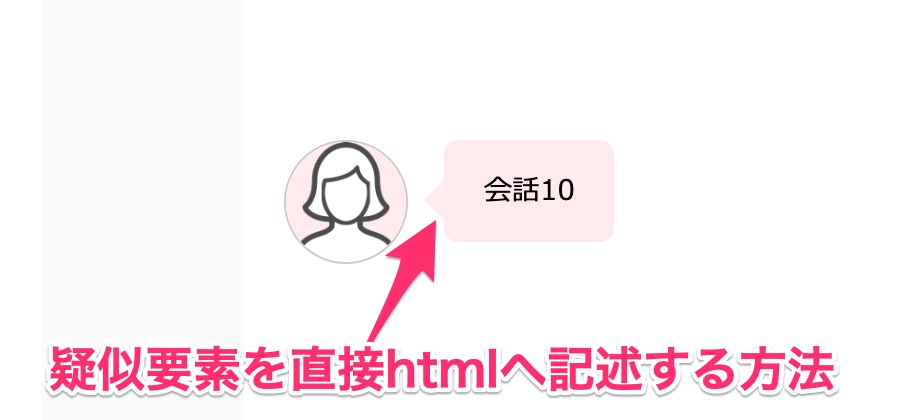
今回は吹き出しCSSを例にします。
これがhtml
<div>これは吹き出しです。</div>
これがCSS
div:after {
ここに三角のCSSを記載する
}
ところが、inlineCSSを直接htmlに書くことができません。
<div style="?????">これは吹き出しです。</div>
で、どうすればいいかぐぐったら、以下のような回答があります。
なぜ疑似要素を、わざわざ直接htmlに書きたいんですか?意図がわかりません。
冷たいですね。初心者にとっては、あなたの言っている意図がまったくわかりません。
でいろいろ調べたところ。。
どうやら、:afterとか:beforeとかって「疑似要素」と呼ばれるもので、htmlには書いていないdivタグとかを、CSS上で擬似的に再現する記述なんだそうです。
つまりこういうことです。
<div>これは吹き出しです。</div>
これに対して
div:after {
ここに三角のCSSを記載する
}
これを記述することで、
<div><div style="ここが:afterの内容"></div>これは吹き出しです。</div>
こういう状態を擬似的に作り出すことができるのが、:afterとか:beforeがやってることなんです。
なので、htmlに直接:afterとか:beforeを書きたい場合は、単純に擬似要素じゃなくてdivとかで要素を追加しちゃえばいいんです。
わかっていただけましたかね??
ためになったと思ったら、リツイートとかしてくれると嬉しいです。
もしわかりにくかったら、コメントいただければできる範囲で回答いたしますので、お気軽にどうぞ。








まさにこれを探していました!ありがとうございます!
単一のテキストボックスのplaceholderの書式をいじりたいのですが、Wordpressのテーマでheaderは別ファイルで共有していることもあり、の中に書くと煩わしいので、できればinputにインラインで書きたいんですが、うまい方法はないものでしょうか。(最近はbodyの中にstyleタグを書いてもいいのでそうするしかないか、と思ってはいるのですが)
すごいわかりやすかったです!ありがとうございます!!